반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- listview
- error
- 데스크테리어
- TextField
- xcode
- ios
- visualstudiocode
- 간단리뷰
- sqflite
- 데스크셋업
- GitHub
- swift
- react
- database
- 카카오
- AppBar
- 라이언
- AppleSilicon
- wrap
- GetX
- 춘식
- Android
- Git
- 플러터
- list
- datetime
- M1
- VSCode
- Flutter
- 내돈내산
Archives
- Today
- Total
welcome to my blog
[Flutter] getX 페이지이동 본문
728x90
getX : (사용버전 4.3.8)
GetX is an extra-light and powerful solution for Flutter.
It combines high-performance state management,
intelligent dependency injection, and route management quickly and practically.
GetX는 Flutter를 위한 초경량의 강력한 솔루션입니다.
고성능 상태 관리, 지능형 종속성 주입 및 경로 관리를 빠르고 실질적으로 결합합니다.상태관리, 경로관리(페이지이동)을 빠르고 쉽게 도와줌
설치 커맨드 :
$ flutter pub add get
다음을 import 해서 사용
import 'package:get/get.dart';

기존에 사용하던 MaterialApp 을 GetMaterialApp 로 사용
MaterialApp -> GetMaterialApp
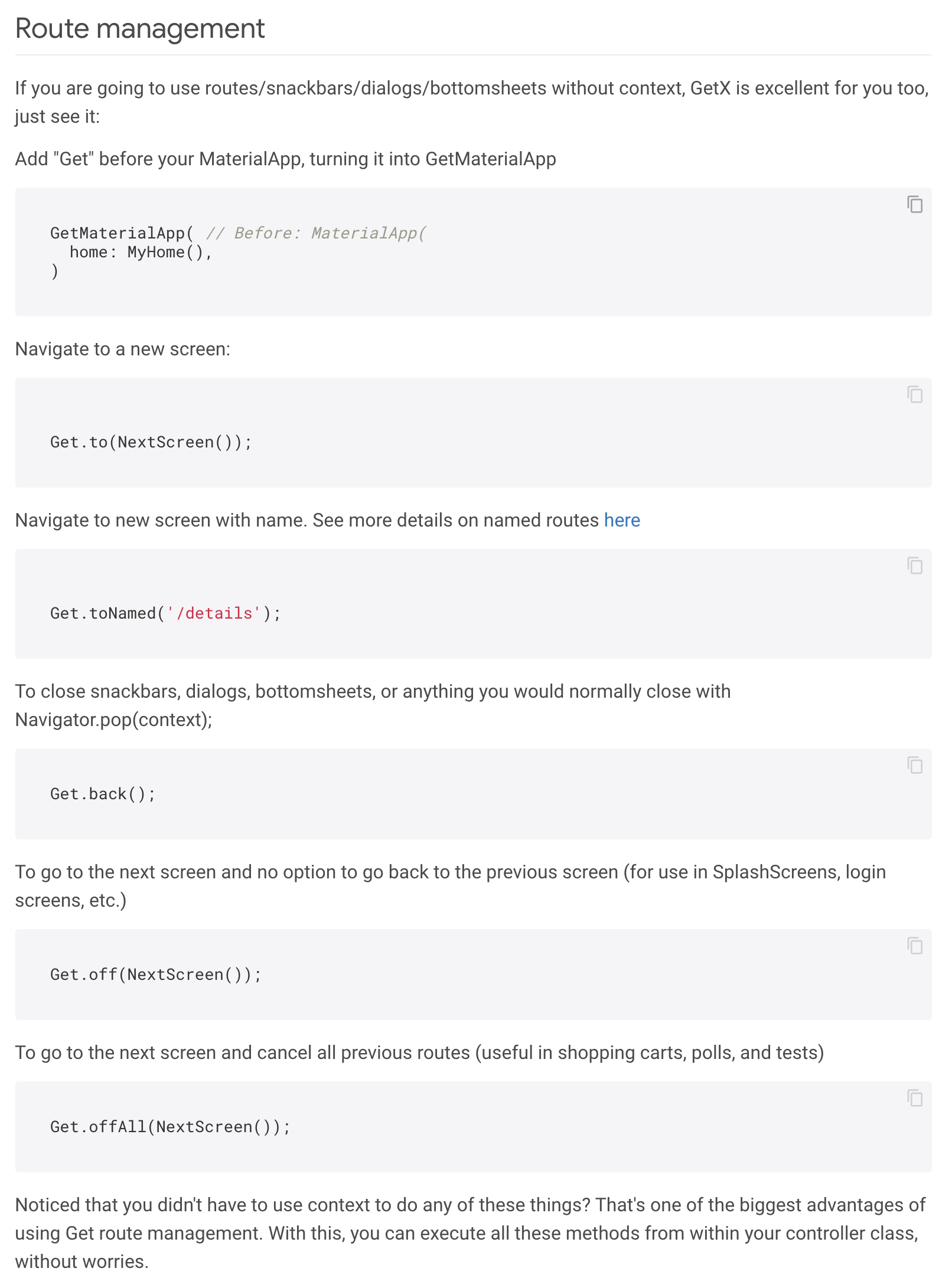
해당페이지로 이동 :
Get.to(이동페이지클래스());
특정페이지로 이동 :
//GetPage로 이동할페이지 클래스의 별명 지정
GetMaterialApp(
getPages: [
GetPage(name: '/별명', page: () => 이동할페이지클래스())
]
)
//사용
Get.toNamed('/별명');
바로 이전페이지로 이동 :
Get.back();
다음페이지로 이동하면서 현재 페이지는 추가되지않음(back했을때 되돌아가지않음) :
Get.off(이동할클래스());
이동하면서 이전 페이지 전부다 삭제 (되돌아갈 페이지 없음):
Get.offAll(이동할클래스());
스낵바 사용 :
Get.snackbar('스낵바!', '스낵바');
다이얼로그 띄우기:
Get.defaultDialog(title: '제목', middleText: '내용');
728x90
반응형
'Flutter' 카테고리의 다른 글
| [Flutter] flutter upgrade (0) | 2021.10.19 |
|---|---|
| [Flutter] SafeArea (0) | 2021.10.19 |
| [Flutter] 갤러리에 이미지 저장하기 (0) | 2021.10.17 |
| [Flutter] Image Asset 추가하기 (0) | 2021.10.16 |
| [Flutter] json parsing (0) | 2021.10.15 |



