| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- swift
- 플러터
- react
- GitHub
- list
- error
- TextField
- 데스크테리어
- Flutter
- wrap
- database
- Git
- Android
- AppBar
- VSCode
- 내돈내산
- GetX
- datetime
- 라이언
- AppleSilicon
- 간단리뷰
- 데스크셋업
- M1
- sqflite
- listview
- 카카오
- visualstudiocode
- ios
- 춘식
- xcode
- Today
- Total
welcome to my blog
[Flutter] json parsing 본문
클래스 선언
class Source {
final String? id;
final String? name;
Source({required this.id, required this.name});
factory Source.fromJson(Map<String, dynamic> json) {
print(json);
return Source(
id : json['id'],
name : json['name']
);
}
}
class Article {
final Source? source;
final String? title;
final String? urlToImage;
final String? publishedAt;
Article({required this.source, required this.title, required this.urlToImage, required this.publishedAt});
factory Article.fromJson(Map<String, dynamic> json){
return Article(
source: Source.fromJson(json['source']),
title: json['title'],
publishedAt: json['publishedAt'],
urlToImage: json['urlToImage']
);
}
}
class NewsData {
final String? status;
final int? totalResults;
final List<dynamic>? articles;
NewsData({required this.status, required this.totalResults, required this.articles});
factory NewsData.fromJson(Map<String, dynamic> json){
return NewsData(
status: json['status'],
totalResults: json['totalResults'],
articles: json['articles'].map((i){
Article.fromJson(i);
}).toList()
);
}
}
사용:
NewsData newsData = NewsData.fromJson(response.data);
* parsing한 값이 null 인 경우 예외처리 필요
- nullable로 변수를 선언하는 방식으로 해결함 (ex. String? title)
// FlutterJsonBeanFactory 사용방법
https://plugins.jetbrains.com/plugin/11415-flutterjsonbeanfactory
FlutterJsonBeanFactory - IntelliJ IDEs Plugin | Marketplace
Json to dart beans are provided, and dart files ending in entity are provided to generate dart bean factory for use.
plugins.jetbrains.com
AndroidStudio 기준 Shift 2번 동작 -> plugins -> FlutterJsonBeanFactory 설치 -> AndroidStudio 재시작
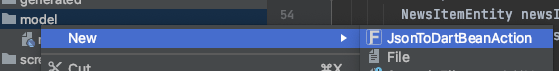
폴더 -> 생성 -> model 폴더 만들기
New -> JsonToDartBeanAction


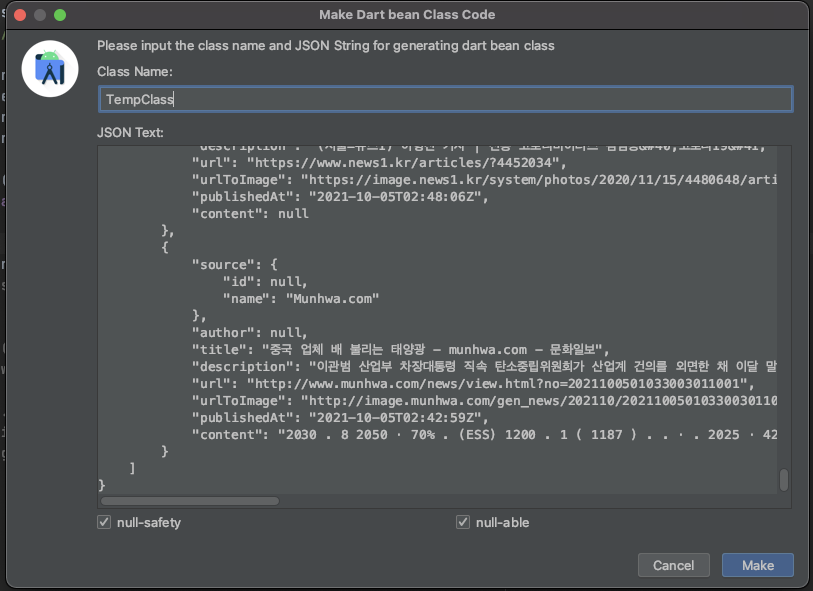
ClassName 입력
JSON Text : JSon 응답 예시 넣기
null-safety, null-able 체크
make
(참고. 자동으로 generated 폴더 생성됨)
model 폴더에 새로 생긴 파일을 보면
자동으로 Json 데이터에 맞게 클래스 형식이 생성됨
파싱할때
Future<void> getHttp() async {
try {
String url =
"https://newsapi.org/v2/top-headlines?country=kr&apiKey=/*key값*/&category=";
url += widget.category;
final response = await Dio().get(url);
print(response.data);
if (response.statusCode == HttpStatus.ok) {
NewsItemEntity newsItem = NewsItemEntity();
newsItemEntityFromJson(newsItem, response.data);
setState(() {
widget.articles = newsItem.articles ?? [];
});
}
} catch (e) {
print(e);
}
}'newsItem'EntityFromJSon(새로 만든 인스턴스, 파싱할 json data)
newsItem -> 아까 생성할때 내가 지정해준 Class 이름 으로 해서 함수가 생성됨
해당 함수를 통해서 파싱해주면 됨.
'Flutter' 카테고리의 다른 글
| [Flutter] getX 페이지이동 (0) | 2021.10.18 |
|---|---|
| [Flutter] 갤러리에 이미지 저장하기 (0) | 2021.10.17 |
| [Flutter] Image Asset 추가하기 (0) | 2021.10.16 |
| [Flutter] Error on line 40, column 5 of pubspec.yaml: A dependency may only have one source. (0) | 2021.10.14 |
| flutter install for mac (0) | 2021.10.14 |




