| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- TextField
- 간단리뷰
- 데스크셋업
- VSCode
- listview
- Git
- ios
- xcode
- database
- 라이언
- sqflite
- datetime
- swift
- 내돈내산
- AppBar
- Flutter
- error
- Android
- 춘식
- wrap
- 플러터
- react
- list
- GetX
- 카카오
- GitHub
- AppleSilicon
- visualstudiocode
- M1
- 데스크테리어
- Today
- Total
welcome to my blog
[VisualStudio Code] 설치하기 for Mac 본문
웹 공부를 해보려고 VSCode 설치하는데 별거 아니지만 하나하나 정리해보려고한다.
설치 사이트 링크
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

Download 클릭

본인 컴퓨터에 맞는 버전 설치 (나는 Apple silicon 설치함)
Universal 이랑 Apple silicon이랑 뭔차이인가 ?
https://www.reddit.com/r/vscode/comments/zxj0f8/which_vscode_version_is_the_best_for_mac/
Which VSCode version is the best for Mac?
Hello everyone, I have a MacBook Pro M1 Pro and I want to download VSCode. Though I wasn't sure which version ( Apple Silicon or Universal ) to...
www.reddit.com
Universal 에는 x86 & apple silicon 바이너리가 모두 포함되어있어서 용량이 좀더 클수 있다는것 같음
우선 Apple silicon 으로 사용하다가 문제가 생기면 또 적어보도록 하겠다.
다운받은 Zip 파일 실행하면 바로 설치완료
실행해보자.
1. 테마설정 - 오른쪽 4개중에 선택

2. 다른 장치에서도 동기화 할것인가 - 할거면 Enable settings sync 눌러서 설정

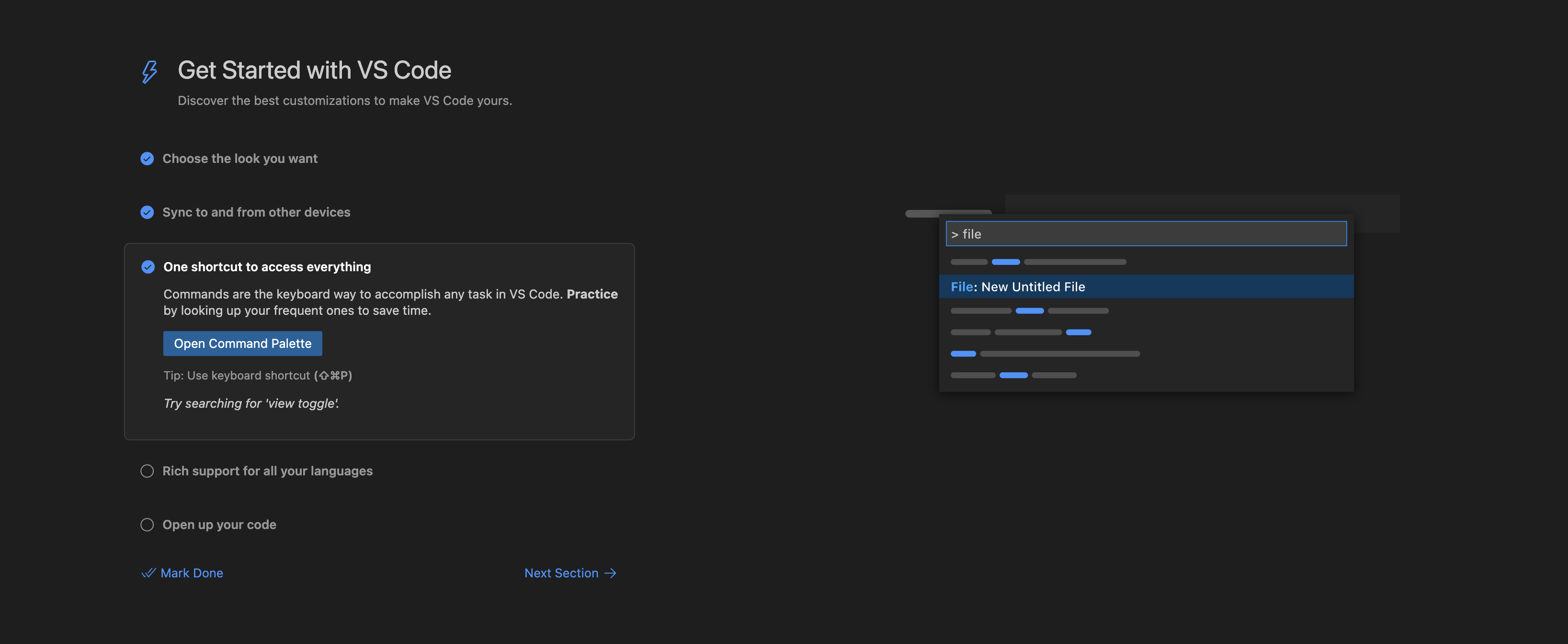
3. "shift + option + P" 누르면 검색가능

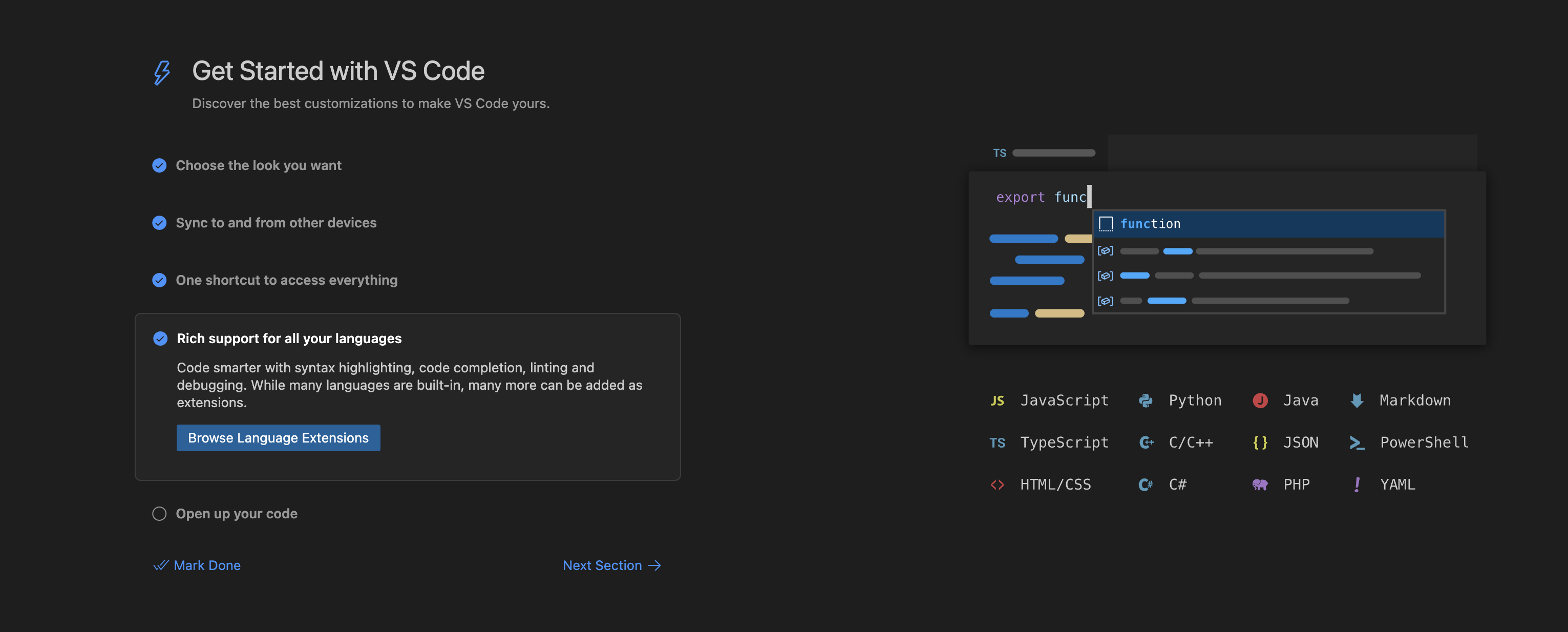
4. 많은 Extensions 들이 있으니깐 설치해서 사용해보기

5. 나의 코드 열기 (지금 있는게 없음. . 있으면 열기)

6. 코드 연습하고싶으면 playground에서 연습하세요

7. 코드 바로 옆에서 셸 명령을 빠르게 출력하고 빌드 출력을 모니터링 (누르면 밑에 terminal 창 생김)

8. 이것저것 셋팅 조절 할 수 있다

9. 비디오를 보면서 튜토리얼을 해보세오

10. 에디터를 양쪽으로 나란히 열어서 한번에 볼수있따 (option + \)

11. git으로 다른사람과 협업 할 수 있다(소스 트래킹이 가넝하다)

12. 맘에드는 단축키가 있으면 설정하라

- 끝 -
'React' 카테고리의 다른 글
| [yarn] 설치오류 (0) | 2023.02.02 |
|---|---|
| [react] bootstrap table 사용기 (0) | 2020.12.23 |

